【VBA】1行でExcelのいろんなインターフェースを非表示にする。
ども。今回はExcel VBAです。いろいろさわってますが、結局仕事に簡単に直結するのはExcelとVBAだと思います。
この記事では、Excelのリボン、数式バ-、スクロールバーなど、Excelのいろんなインターフェースを非表示にするVBAプログラムを紹介します。
前置き
ExcelでVBAプログラムを作るとき、とっても気を使う
Excelってもともといろいろなインターフェースがあって、ユーザの自由度が高いですよね。 たとえば、リボンでフォントの設定とか簡単にできちゃうし、開発タブを有効にしていれば追加でVBAプログラム書けちゃうし。
セルやシートをロックして入力を制限するは有効な手段ですが、そもそも設定が手間。しかもロックするくらいしかできないので、自分の思うどおりに開発ができなかったりして、兼ね合いをとるのがとても面倒です。 特に、モーダルウィンドウを表示した操作を取り込む場合、とても気を使います。(僕だけかもしれませんが。)
個人的には、Excelはユーザが意図しないアクションを起こす可能性が非常に高く、開発者から見たときにとても気苦労が多いもの、だと思います。
Excel自体を非表示にしフォームだけ表示するVBAプログラム等もありますが、Excel自体の起動・終了が見えません。Excelのインスタンスが残ってしまい、新たな予期しないトラブルが起こってしまう可能性もあります。
結果、Excelを表示したまま、インターフェースを非表示にしちゃえばいいのでは!?という結論にいたりました。 (笑
インターフェースを無効にするメリット
エラー時にユーザがExcelを正常に終了できる
前述のとおり、Excel自体を非表示にしてしまうとExcelプロセスが起動しているか停止しているかわかりません。プログラムが異常終了し、Excelプロセスが起動したままだとその後Excelが起動しなくなったり、意図しないトラブルに発展する可能性があります。
Excel自体は表示させておくことで、VBAプログラムが異常終了してもウィンドウの「×」ボタンからユーザが正常にExcelを終了させることができます。
Excelの機能を有効に利用できる
Excel自体を非表示にしてしまうと、ワークシートを使ったプログラムの作成が単純に難しくなります。だって非表示で見えないので。するとしてもシートに順番に値を書き出して、CSVに出力するくらいではないでしょうか。
Excel上でVBAプログラムを作っているのだから、Excelのプログラムを使用しない手はありません。条件付き書式、ピポットテーブル、グラフなどは、Excelでないと使えません。
経緯
先日本社に戻ったとき、お世話になった新人研修の講師の方と話す機会がありました。
そこで最近のこととかをつらつら話していると、「Excelで自分だけのライブラリ作っちゃえばいいじゃん」といわれました。
この一言からいろいろ考えた結果、やってみたのが今回の記事です。←?
インターフェースを非表示にする
ここからが本編です。基本的には1行のプログラムです。 簡単なので、ぜひやってみてください。検証はExcel2007で行っています。
リボンを非表示にする
一番厄介なリボンを非表示にします。プログラムもリボンの非表示が最もややこしいです。
Application.ExecuteExcel4Macro "SHOW.TOOLBAR(""Ribbon"",False)"
リボンを非表示にするにはExcel4.0形式のVBAプログラムを実行します。Application.ExecuteExcel4Macro(String)メソッドでExcel4.0形式でVBAプログラムを実行します。
引数には、Excel4.0形式で実行するプログラムを文字列で指定します。SHOW.TOOLBAR(""Ribbon"",False)でリボンが非表示になります。
シートタブを非表示にする
シートタブとは、Excel画面下部のワークシート一覧を表示するタブです。
ActiveWindow.DisplayWorkbookTabs = False
ActiveWindowは、現在開いているExcelワークブックのウィンドウを指します。オブジェクトはWindowsオブジェクトです。
Windows(ワークブック名)で、ウィンドウを指定することができます。
インターフェースはWindowsオブジェクトに多く付いていますので、Excelのインターフェースを触る場合は覚えておいてください。
見出しを非表示にする
見出しとは、A,B,C,D,....、1,2,3,4,....というように、画面上、画面左にある見出しになります。
ActiveWindow.DisplayHeadings = False
シートタブと同じです。ワークブックウィンドウ内のインターフェースは、だいたいWindowsオブジェクトで操作できます。
スクロールバーを非表示にする
スクロールバーは、縦のスクロールバーと横のスクロールバーで個別に設定ます。
' 横のスクロールバーを非表示にする ActiveWindow.DisplayHorizontalScrollBar = False ' 縦のスクロールバーを非表示にする ActiveWindow.DisplayVerticalScrollBar = False
こちらもWindowsオブジェクトの操作になります。
注意 スクロールバーを非表示にしても、スクロールは可能です。
スクロールも禁止するには、次の通りスクロール可能エリアを指定します。
' 例1) ActiveSheet.scrollArea = "A1:F40" ' 例2) ActiveSheet.scrollArea = ActiveWindow.VisibleRange.Address
WorkSheetオブジェクトのscrollAreaプロパティにスクロール可能エリアのアドレスを指定します。
例2では、ActiveWindow.VisibleRange.Addressを使用し、画面に表示されているセル範囲のアドレスを取得しています。
数式バーを非表示にする
数式バーは、文字や数式を入力するためのツールバーです。通常リボンの下にあります。これを非表示にします。
Application.DisplayFormulaBar = False
数式バーはApplicationオブジェクトで制御します。やり方は他のものとほとんど変わりません。
ステータスバーを非表示にする
ステータスバーは画面下部にあるツールバーです。シートの表示形式を変えたり、ズームしたりすることができるツールバーです。
Application.DisplayStatusBar = False
ステータスバーもApplicationオブジェクトで制御します。
ワークブックウィンドウを非表示にする
上記のすべてを非表示にすると、セルの選択と右クリックくらいしかできないようになります。
最後に、このセル自体も非表示にし、ウィンドウ枠だけになるようにしたいと思います。
Application.Windows(ワークブック名).visible = False
表示されているセルは、ワークブック内のウィンドウに表示されているので、Windowsオブジェクトを非表示にします。
ワークブックを非表示にすると、表示するときにWindowsオブジェクトの名前(≒ワークブック名)、もしくは順序番号が必要となるので注意して下さい。
以上、どうだったでしょうか。皆さんも試してみてください。
VIM small version without GUIしか入ってない環境にVIMをインストールする。
PHPでごにょごにょやってて、いままでデフォルトのvi(vim)を使ってたけど、シンタックスハイライトとかしてほしいなーと思っていろいろやってました。
しらべたところ、コマンドはviだけど内部的にvimが動いているらしいので、vimの設定例をまねて設定してみたところ、カラースキームが反映されない。。。
ちなみに参考にしたのはここ。
VimをPHP用にカスタマイズする - vim使いこなしたいvim初心者へ
リンク先の通りに設定したけど、設定が反映されない。。。やっぱりちゃんとしたvimじゃないとだめなのか、それともCUI環境でX11がきいてないからか、、、などいろいろ考えました。
環境はFedra23、確か最小構成でインストールしたと思う。
で、ここ。
どうもvimはvimでもvim small versionというものっぽい。without GUIと書いており、シンタックスハイライトに対応していないよう?(もしかしたらできるのかも?)
調べ方は次の通り。
$ vi --version VIM - Vi IMproved 7.4 (2013 Aug 10, compiled Aug 20 2015 09:51:26) Included patches: 1-207, 209-801, 803-808, 810-827 Modified by <bugzilla@redhat.com> Compiled by <bugzilla@redhat.com> Small version without GUI. Features included (+) or not (-): +acl -farsi -mouse_sgr -tag_old_static ・・・
viのバージョンを確認するだけ。
5行目あたりにSmall version without GUIと書いているのが確認できる。
で、どうするか。
Fedoraでのインストール < Vimのインストール(UNIX系) < Vimのインストール | viエディタ入門(Vimエディタ対応)
yumで探しても見つからなかったけど、ここに書いているvim-enhancedというのをインストールする。
$ sudo yum install vim-enhanced
これで、vimコマンドが使用できるようになる。
カラースキームの設定も、シンタックスハイライトの設定ももちろんできる。
今まで通り、viコマンドで利用したければエイリアスに設定する。
$ alias vi=vim
よりみちして3時間くらい調べてたのに、結局これだけだったとは。。。時間のコスパが悪すぎる。もっと効率的に作業できるようになりたい。まぁ、趣味の範囲だからいいんだが。
以上です!寒くて手がかじかみながらキーボードにむかってました!
cakePHPインストールでハマった話。(intl.so)
Laravelいろいろさわってましたが、とりあえずいろいろPHPフレームワーク触ってみることにしました。
というわけで、cakePHPやってみることに。
composerはインストール済みとします。
ドキュメントに従いインストール
cakePHPのクイックスタートガイドをもとに進めていきます。
webサーバのルートとなるディレクトリに移動。
ビルトインの簡易サーバもつかえるので、適当なディレクトリでいいと思います。
composerのcreate-projectコマンドでcakePHPプロジェクトを導入します。
$ composer create-project --prefer-dist cakephp/app test Problem 1 - cakephp/cakephp 3.1.7 requires ext-intl * -> the requested PHP extension intl is missing from your system. - cakephp/cakephp 3.1.6 requires ext-intl * -> the requested PHP extension intl is missing from your system. - cakephp/cakephp 3.1.5 requires ext-intl * -> the requested PHP extension intl is missing from your system. - cakephp/cakephp 3.1.4 requires ext-intl * -> the requested PHP extension intl is missing from your system. - cakephp/cakephp 3.1.3 requires ext-intl * -> the requested PHP extension intl is missing from your system. - cakephp/cakephp 3.1.2 requires ext-intl * -> the requested PHP extension intl is missing from your system. - cakephp/cakephp 3.1.1 requires ext-intl * -> the requested PHP extension intl is missing from your system. - cakephp/cakephp 3.1.0 requires ext-intl * -> the requested PHP extension intl is missing from your system. - Installation request for cakephp/cakephp ~3.1 -> satisfiable by cakephp/cakephp[3.1.0, 3.1.1, 3.1.2, 3.1.3, 3.1.4, 3.1.5, 3.1.6, 3.1.7].
なんかエラー出てるみたい。
どうも、intlというPHP拡張が無いようです。
intlの導入
調べてみると、peclつかったりしないといけなそう。
CakePHP3.0をインストールしてみる(自分用めもめも - Qiita
うーん。
とりあえず、yumコマンドでintlが無いか探してみる。
$ yum list | grep intl
php-intl.x86_64 5.6.16-1.fc23 updates
あった!!!!もしかして、これ入れればいけるんじゃ・・・?
// php-intlをインストール $ sudo yum install php-intl //phpコマンドで確認 $ php -i | grep intl /etc/php.d/20-intl.ini, intl intl.default_locale => no value => no value intl.error_level => 0 => 0 intl.use_exceptions => 0 => 0
いけた!!!
最後に、/etc/php.iniにextension=intl.soを追加。
もう一度インストール!
一度インストールしたディレクトリをすべて削除して、もう一度composerでcakePHPをインストール。
$ composer create-project --prefer-dist cakephp/app test Writing lock file Generating autoload files Set Folder Permissions ? (Default to Y) [Y,n]? Y
途中、ディレクトリのパーミッションを変更するか確認されるので、「Y」で応答。
1回目のブラウザ確認
ブラウザから、http://localhostにアクセスして確認。
あれ、見れない。そもそもwebサーバが落ちてる。しかも上がらない。。。
しらべてみると、ダミーのindex.htmlが必要とのこと。内容は空か、<html></html>でいいみたい。
ドキュメントルートにindex.htmlを追加。もう一度、apacheを起動。お、あがってきた。
2回目のブラウザ確認
再度、http://localhostへアクセス。
それっぽい画面が出たけど、、、、パーミッションエラー。
このパターン最近見たぞ、と思ってSELINUXのコンテキストを変更。
chcon -R -t httpd_sys_rw_content_t .
(詳しくは前の記事を参照。)
最後のブラウザ確認
3度目の正直、http://localhostへアクセス。
いけたー!ケーキのイラストが表示された!
webアプリはセキュリティとかパーミッションでいっつもやられるなー。
というわけで、今日からcakePHPで遊んでみます。
laravel5のインストールで、ファイルパーミッションエラー
半年以上ぶりの更新が、さっきまで5時間くらいハマった内容です。
今後、ハマらないようにメモ。
やったこともないPHPでいきなりlaravelなんていうフレームワークのしかも最新版だったから情報がなかった。
経緯
ハマるまでの流れは、laravel5のドキュメントに沿って laravelのインストールを進めていたところだった。
// composerでlaravel5をインストール $ composer global require "laravel/installer=~1.1" // laravelプロジェクトを展開するディレクトリへ移動 $ cd /var/www // wwwディレクトリ下にlaravelというプロジェクトを作成する。 $ laravel new laravel
最後に、apacheのルートディレクトリを変更し、.htaccessを有効にする。
$ sudo vi /etc/httpd/conf/httpd.conf // ドキュメントルートを/var/www/laravel/publicへ変更 DocumentRoot "/var/www/laravel/public" // Directoryも同じように変更 // AllowOverride All でhtaccessを有効化。 <Directory "/var/www/laravel/public"> AllowOverride All Require all granted </Directory>
ここまでは問題なくいった。
HTTP 500 - 内部サーバー エラー
ドキュメントの指示に従い、storageとbootstrap/cacheディレクトリ配下をすべてパーミッションを読書き可能に変更。
ユーザはhttpdのユーザを指定。今回はapache。
// laravelディレクトリ下の所有者・所有グループをapacheに変更。 $ sudo chown -R apache:apache /var/www/laravel // storageディレクトリのパーミッションを775へ変更。 $ sudo chmod -R 775 /var/www/laravel/storage // bootstrap/cacheディレクトリのパーミッションを775へ変更。 $ sudo chmod -R 775 /var/www/laravel/bootstrap/cache
とりあえずここまできたらブラウザから稼働確認できそうだったので、http://localhost:80で確認。
HTTP 500 - 内部サーバー エラー
なんでだ!
パーミッションを777にしてみたり、所有ユーザ変えてみたり、apacheの設定変えてみたりいろいろしてみたけど、駄目だった。。。。
apache エラーログ
ここまで3時間ほど経ったと思う。
神にすがる思いでapacheのエラーログに何か吐いてないか確認。
~ PHP Fatal error: Uncaught exception 'UnexpectedValueException' with message 'The stream or file "/var/www/laravel/storage/logs/laravel.log" could not be opened: failed to open stream: Permission denied' ~
/var/www/laravel/storage/logs/laravel.logが書き込めません。パーミッションがありまあせん。みたいなエラー吐いてた。
パーミッション設定してるよ。。。。。
~~
で、いろいろ調べた結果、ここのコマンド実行したらイケた。
Laravel5 gives Blank Page with 500 status code on Apache fedora22
chcon -R -t httpd_sys_rw_content_t /var/www/laravel/storage chcon -R -t httpd_sys_rw_content_t /var/www/laravel/bootstrap/cache
何してるかって、selinuxのファイルコンテキストを書き換えてるんですね。httpd_sys_rw_content_tに。
ファイルコンテキストには目つけたけど、httpd_sys_rw_content_tじゃないとだめっていうのにたどり着くまで何時間もかかってしまった。。
しんどい。。。
chconは一時的にファイルコンテキストを変更するコマンドなので、恒久的に変更する場合はsemessageコマンドとか使ったほうがいいかもね。
もし同じところで躓いている人いれば、助けになればと思います。。。。
以上!
Windows環境でのJenkins導入から、アドレス変更まで
Windows環境にJenkinsをインストールして、アドレス変更までのメモ。
Jenkins内の設定(プラグインの管理など)ではなく、Jenkins導入のためにWindowsで設定すべき内容などです。
目的は下記の通り。
- Jenkinsをインストールする。
- Jenkinsのアドレスをデフォルト(localhost:8080)から変更する。
- Jenkinsを開始することができる。
尚、環境はOSがWindows7(64bit) Professionalで、Apache等ウェブサーバの機能をもたない、普通のクライアント環境です。
Jenkinsのインストール
Jenkinsのインストール自体は難しくありません。
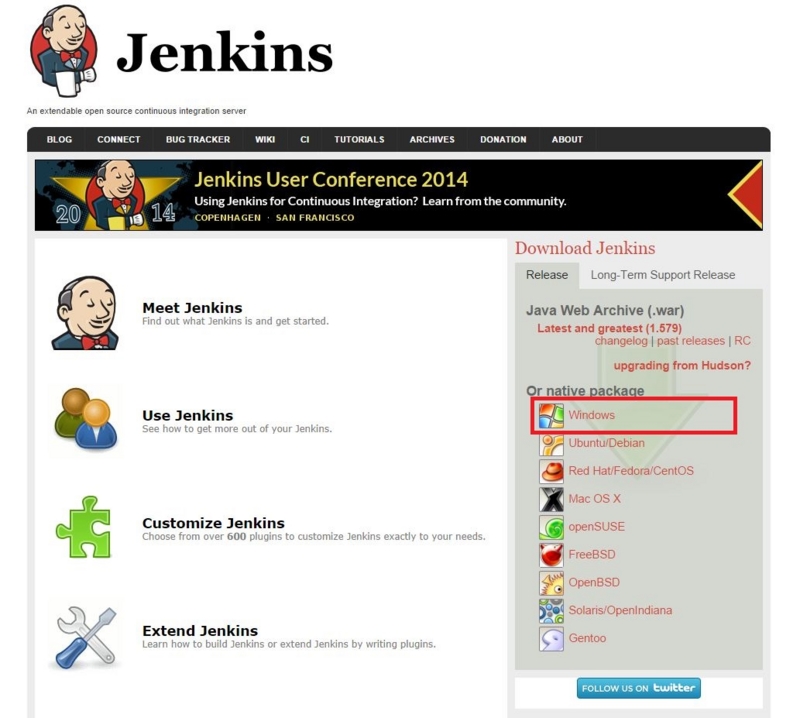
公式ページより、ネイティブパッケージをダウンロード。

ダウンロードされたzipファイルを解凍。
中のsetuo.exeを実行。

あとは、指示に従いインストールするだけ。インストールフォルダを指定するだけです。
これでとりあえずインストールは完了です。
Jenkinsの起動
インストール後、ブラウザが立ち上がりhttp://localhost:8080もしくは、127.0.0.1:8080でJenkinsが開始されます。自動で上がってこなければ、ブラウザでアドレスを直接入力してみてください。
もし開かない場合は、windowsのサービスが開始されているか確認してみてください。タスクバーを右クリックし、タスクマネージャを起動し、サービスにJenkinsが開始になっていればOKです。なければ、コントロールパネル⇒管理ツール⇒サービスから、Jenkinsを右クリックし、開始してください。起動まで少し時間がかかるので、すぐ見れない場合があるかもしれません。(ここでハマりました。←)
不要かもしれませんが、それでも開かない場合は
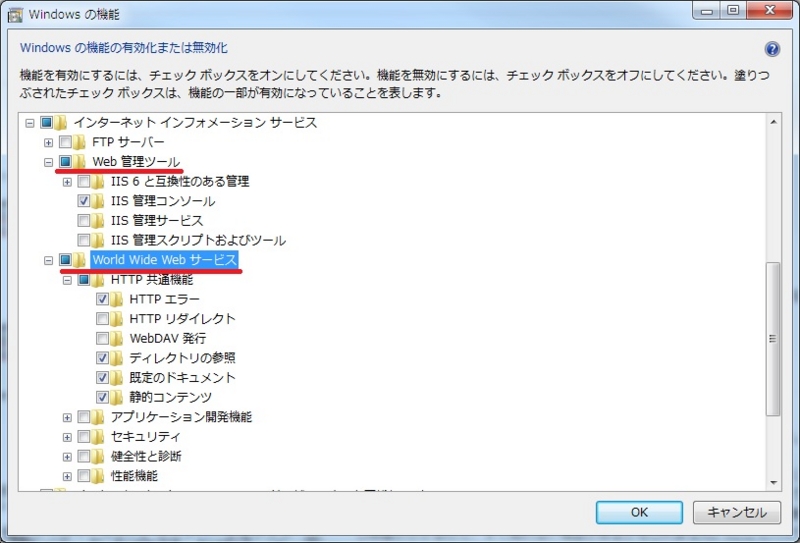
コントロールパネル⇒プログラムと機能⇒Windowsの機能の有効化または無効化より、インターネットインフォメーションサービス内のweb管理ツールとWorld Wide Webサービスを有効にしてみるといいかもしれません。(尚、その二つにチェックを入れると、中の項目は自動で次のようにチェックされるのでそのままでOKです。)
アドレスの変更
http://localhost:8080は、もしかすると他のweb関連のアプリケーションなどで使用する可能性があるので、任意のアドレスに変えます。今回は、参考にさせていただいたサイトと同じようにhttp://localhost/jenkinsでアクセスできるように設定します。
することは2つです。
- jenkins.xmlを変更
- jenkinsサービスを再起動
2が大事です。1はそんなに難しくないですが、2を意外と忘れます。
jenkins.xmlを変更する
jenkinsをインストールしたフォルダ(デフォルトだとC:\Program Files (x86)\Jenkinsとか)直下の、jenkins.xmlをメモ帳などの適当なテキストエディタで編集します。
変更前 <arguments>-Xrs -Xmx256m -Dhudson.lifecycle=hudson.lifecycle.WindowsServiceLifecycle -jar "%BASE%\jenkins.war" --httpPort=8080</arguments> ↓ 変更後 <arguments>-Xrs -Xmx256m -Dhudson.lifecycle=hudson.lifecycle.WindowsServiceLifecycle -jar "%BASE%\jenkins.war" --httpPort=80 --prefix=/jenkins</arguments>
後半の--httpPort=8080をhttpPort=80 --prefix=/jenkinsのように変更します。
80番ポートは記述不要なので、http://localhost/jenkinsでアクセスできるようになるはずです。
jenkinsサービスの再起動
上記で設定は完了ですが、jenkinsを再起動するまで、設定は反映されません。なので、サービスを再起動させます。
http://localhost:8080でアクセスしている場合、http://localhost:8080/safeRestartでjenkinsの再起動が可能です。
windowsのサービスより直接再起動してもOKです。
再起動後は1分くらいで上がってくるので、開始後、http://localhost/jenkinsでアクセスできるかと思います。
以上、あとはアカウント作ったり、プラグイン追加したり自分なりに設定していきます。
ちなみに、windowsのhostsファイル触れば、localhostも変えれるみたい。ネットワーク関係疎くて、躓いたのでメモ程度に。
参考
【ant入門】java自動実行タスクをつくってみた
最近jenkinsを触ってて、改めてAntとかMavenとかのビルドツールについて勉強し始めた。
Antって意外とネットに日本語の解説してくれてるサイトがないので、私は英語のドキュメントで簡単に勉強しました。
日本語のドキュメントもあるので、英語苦手な人はこっちがよさげ。
javaファイルを管理するために、簡単なAntスクリプト?組んだので、メモ程度に。
もし、練習とか検証とかにコピペで使いたい人とかいれば、Antインストール後にソースファイルがあるフォルダにbuild.xmlファイルを作って、そこにコピペしてください。
ソースファイルフォルダに移動して、コマンドラインからantを実行で使えます。
antのインストールは割愛します。
build.xml作成
次の通りbuild.xml作りました。
<?xml version="1.0" encoding="Shift_JIS"?> <project name="AntSample" default="exec" basedir="."> <!--source,targetフォルダ作成。ソースファイルコピー--> <target name="init"> <mkdir dir="source" /> <mkdir dir="target" /> <copy todir="source"> <fileset dir="." includes="**.java" /> </copy> </target> <!--コンパイル--> <target name="compile" depends="init"> <javac srcdir="source" destdir="target" encoding="Shift_JIS" includeAntRuntime="false" /> </target> <!--実行--> <target name="exec" depends="compile"> <!--classnameを実行するclass名に変更する--> <!--GUIを伴うので別プロセスで実行。※spawn=true/fork=true--> <java classname="AntSample" classpath="target" spawn="true" fork="true" /> </target> </project>
antはルート要素にproject要素をもち、その中にtarget要素を含むのが基本的な形式。
project要素のname属性、basedir属性、default属性はあった方がいい。(必須ではない。)
- name : project名
- basedir : 基本となるディレクトリ(.で、build.xmlがあるカレントディレクトリ)
- default : ant実行時に、targetを指定しなかった場合、自動で実行されるtarget
target要素には、実際に実行するタスクを記述していきます。
- name : targetを識別する名前
- depends : targetが依存するtargetを指定。指定されたtargetは実行前に必ず実行される。
initのtarget要素では、mkdir要素でソースファイル用のsourceフォルダ、classファイルを出力するtargetフォルダを作成しています。
また、copy要素で、拡張子が.javaのファイルをカレントディレクトリ内で探し、sourceフォルダにコピーしています。
compileのtarget要素では、javac要素で、sourceフォルダ内のjavaソースをコンパイルし、targetフォルダに出力ています。
includeAntRuntime属性は必ずfalseにする必要があるっぽいです。
最後に、execのtarget要素では、java要素で指定のclassを実行します。
使用時は、classname属性を実行するclass名に変更してください。
また、ウィンドウをもつプログラムの場合、別プロセスで実行したいので、spawn属性、fork属性をtrueに設定します。(コマンドラインベースの場合は指定不要)
また、各target要素には、depends属性を設定しており、project要素のdefault属性にexecを指定しているので、さかのぼって
init => compile => exec
の順に実行されます。
実行例
適当に、ウィンドウをもつjavaプログラムを作成します。
//AntSample.java import javax.swing.*; public class AntSample { public static void main(String args[]) { JFrame frame = new JFrame("ant_sample"); //サイズを指定 frame.setSize(800, 600); //×ボタンで終了を指定 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //ウィンドウを可視化 frame.setVisible(true); } }
build.xmlと同じディレクトリに配置します。
.
AntSample.java
build.xml
コマンドプロンプトを開き、build.xmlがあるディレクトリに移動。antを実行。
cd C:\antSample
ant
Buildfile: C:\antSample\build.xml
init:
[mkdir] Created dir: C:\antSample\source
[mkdir] Created dir: C:\antSample\target
[copy] Copying 1 file to C:\antSample\source
compile:
[javac] Compiling 1 source file to C:\antSample\target
exec:
BUILD SUCCESSFUL
Total time: 1 second
すると、sourceフォルダ、targetフォルダが作成され、JFrameのウィンドウが表示される。
コンパイルから実行まで一連をantコマンドひとつでできるので便利。
実行後のフォルダ構成は次の通り。
.
│ AntSample.java
│ build.xml
│
├─source
│ AntSample.java
│
└─target
AntSample.class
ant、もっといろいろできるみたいなので、もうちょっと勉強したいなー。
参考
7. 基本的なタスク | TECHSCORE(テックスコア)
現場に活かすJakarta Project(2):AntでJavaのビルドを簡単にする - @IT